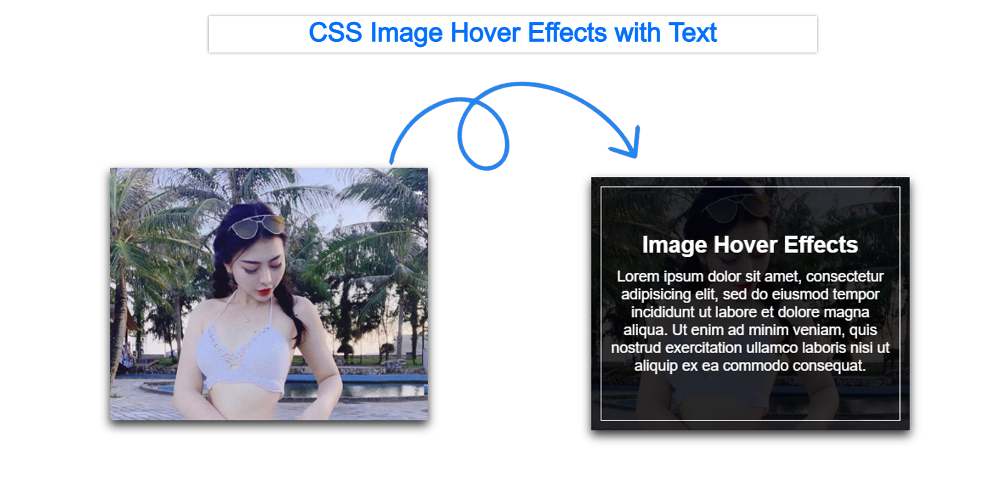
Simple CSS Image Hover Effects with Text (Code + Demo)

If you want to add Hover Effects to any image then this tutorial is for you. Here I will show you how to create image Hover Effects with Text using CSS and HTML. Different types of CSS Hover Effects can be added to the image. One of the notable ones is text. This type of CSS Hover Effects with Text design will have some text in the image. However, those texts cannot be seen. You can see it when you hover over the image. A kind of border animation can be seen with this. All these things are maintained only by CSS. Demo Download The designs I have already shown will show different types of border animation, color animation, and hover zoom. Although this kind of cool image hovers effects you will find a lot on the Internet. But this tutorial will be best for you. Because here I will discuss with you how it was created and how you can add Hover Effects with Text to any of your images. So if you are a beginner and want to know something new then you mu...




