Simple CSS Image Hover Effects with Text (Code + Demo)
If you want to add Hover Effects to any image then this tutorial is for you. Here I will show you how to create image Hover Effects with Text using CSS and HTML.
Different types of CSS Hover Effects can be added to the image. One of the notable ones is text. This type of CSS Hover Effects with Text design will have some text in the image.
However, those texts cannot be seen. You can see it when you hover over the image. A kind of border animation can be seen with this. All these things are maintained only by CSS.
The designs I have already shown will show different types of border animation, color animation, and hover zoom.
Although this kind of cool image hovers effects you will find a lot on the Internet. But this tutorial will be best for you. Because here I will discuss with you how it was created and how you can add Hover Effects with Text to any of your images. So if you are a beginner and want to know something new then you must follow this tutorial.
CSS Image Hover Effects with Text
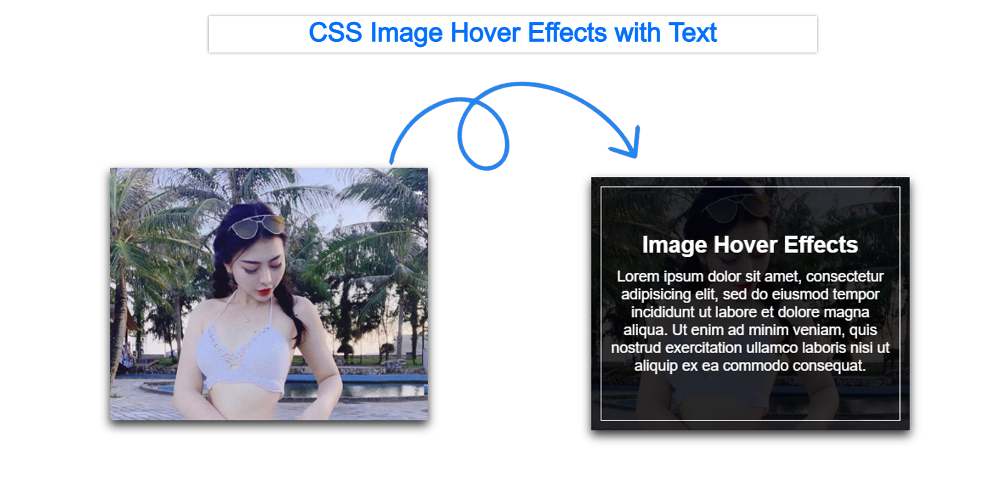
As you can see I have added an image to the webpage. When you hover over the image, the background of the image becomes a bit black. Also, all the tests that were hidden can be seen.
A heading is used here and some paragraphs are used. A kind of border animation has been used with it. This means that when you hover over the image, you will see a border around this image.
Now if you want to create this Simple CSS Image Hover Effects with Text then follow the steps below. If you only want the source code then be sure to use the download button below the article.
I used HTML and CSS to make it. So you create an HTML file and a CSS file. Add the following HTML codes to the HTML file and CSS to the CSS file.
HTML of Image Hover Effects
First I created the basic structure i.e. a box. I have added the image to it. The image can be viewed throughout the box. Then I added a heading and some text. Opacity: 0 has been used for these headings and texts.
Step 1:
CSS of Image Hover Effects with Text
The images have been designed using some of the following CSS and this CSS Image Hover effect has been activated. First I designed the image. Then I added Border Animation.
Hopefully, you have been able to create this CSS Image Hover Effects with Text using the code above. If there is any problem then you can definitely let me know.




Comments
Post a Comment
Tell me what you think ??😎