12+ Transparent Login Form HTML CSS (Code + Demo)
Here you will find the 12 Best Transparent Login Form designs. There are different types of login forms. The transparent form is one of them.
The CSS Transparent Login Forms here are beautiful and perfect for use anywhere. You can get a preview and source code of each of these designs here.
1. Transparent login form
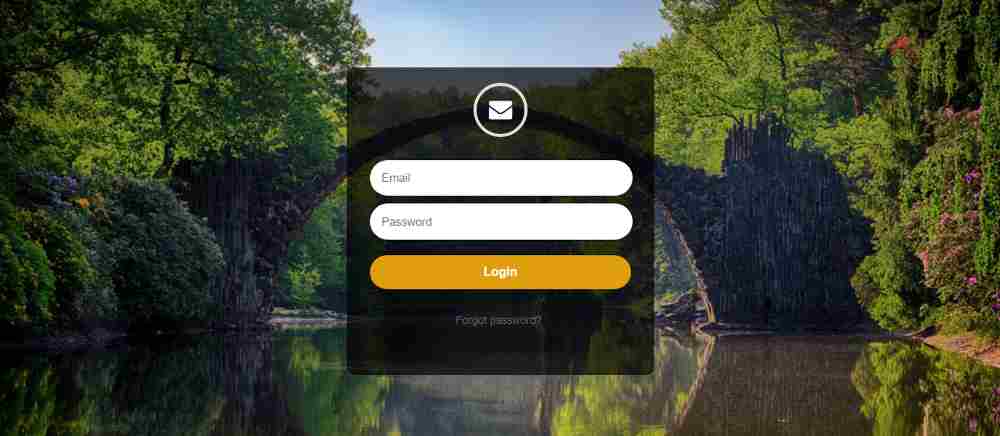
This Transparent Login Form is very simple. No color effects or animations were used. A beautiful background image has been used. Then a small box was created with a somewhat transparent background.
However, light black color has been used in the background. It has a profile image and two inputs. The first place to input is to input the email ID. The second place is to input the password.
Then there is a button that will log in by information. In the end, there is the option of forgetting the password. All in all, this is a simple and beautiful transfer login form.
2. Transparent Login Form with floating Placeholder
This login form design is much more popular. In many places, you will see this kind of transparent design. The main reason for its popularity is the use of floating-level animation. In other words, one level in the input box has been used here.
When you click on the input box, this label will go up a bit and you will see the place to input. However, this Transparent Login Form is very simple.
3. Transparent Login Form HTML CSS
It's almost the same as the design above. A beautiful background image has been used. Then a box was created. The background of this box is black and a kind of color shadow has been used all around. First, a heading was used.
Then there are the two input boxes. In this case, a floating-level is used between the two input boxes. Then a submit button was used. If you want to create a simple Transparent Login Form then you can use it.
4. Simple Transparent Login Form
This login form design is my own. We have already shared this step-by-step tutorial on Transparent Login Form design. If you are a beginner and want to know how this design is made then you must follow that step-by-step tutorial.
I have tried to make this project a bit advanced. In this case, the background is completely transparent, that is, the background image is completely clear. In this case, to understand the size of the login form, a white shadow has been used all around.
I used a colorful image in the background. Then there are the two input spaces. Used placeholder 'and icons in each input space. There is a login and two social media buttons.
5. CSS Transparent Login Form Effect
This is the most advanced CSS Transparent Login Form on this list. It's a bit difficult to make. Because some amount of JavaScript has been used here. However, this design is completely responsive. Here it has been made Responsive using some CSS.
As a result, you can use it from any device. In this case, a black shadow has been used around the box. There are two social media icons, forget passwords, and the option to create a new account.
6. Animated & Transparent Login Form
This type of animated login form has already been shown. However, some other types of effects have been used in one. This Transparent Form created by Pure CSS is absolutely simple. This design is made up of a heading, two input boxes, and a submit button.
7. Amazing transparent login form
This login form design is completely different. It looks very interesting but it has many features. White shadow has been used to understand the size of the element. The first contains a heading. Then there is an icon in each input box.
Then a small login button, two social media icons on Facebook and Google, and the option to create a new account are all included in this login form.
9. Login from transparent
The login form for this transparent was created by me. I have already shared the complete tutorial of this design. If you are a beginner, you can watch that tutorial. A profile image has been used here and this image is a little above the login form which makes this design even more unique.
In this case, the background of the login form has been blurred a bit. However, the elements can be clearly seen in the background.
10. Transparent Login page with HTML CSS
You can recognize this login form design. Already such designs have been shown above. However, it has been made in a relatively simple way.
There was a profile image in that design but there is no profile image here. There is no change between the other two Transparent Login Forms.
11. Awesome Transparent Login Form
This is another type of Transparent Form created by Simple HTML CSS. It is Responsive so you can use it anywhere. The floating label in the input box is used here.
12. Transparent Register form HTML CSS
If you have been looking for a transparent login form before then you must have seen this design. Create a completely unique and advanced way.
You will definitely like the login of this transfer. The most interesting is the background image here. The same image is used in the background of the webpage and in the background of the form.
The password input box contains an icon for showing and hiding passwords. This type of design we see in different types of login pages.














Comments
Post a Comment
Tell me what you think ??😎