Simple RGB Color Generator Using JavaScript & CSS
In this article, you will learn how to create RGB Color Generator using JavaScript. Earlier I shared with you the project of different types of JavaScript color generators. Some projects create background colors, some gradient colors, and some generate random colors.
Using this simple RGB Color Generator you can manually generate RGB color. It is much more modern and professional than other color generators. Here you can mix different colors together and create gradients.
This JavaScript RGB Color Generator project has various control buttons. With the help of which you can create gradients by adding colors in different ways.
JavaScript RGB Color Generator
Many times I use different applications or websites to create my gradient color. In that case, such a project will help you. You can get the required code of the color you have created from here. Which you can copy directly and use as CSS code.
Below I have given a demo that will help you to know how this project (RGB Color Generator Using JavaScript) works. Here you will find the required source code which you can copy directly.
See the Pen Untitled by Foolish Developer (@foolishdevweb) on CodePen.
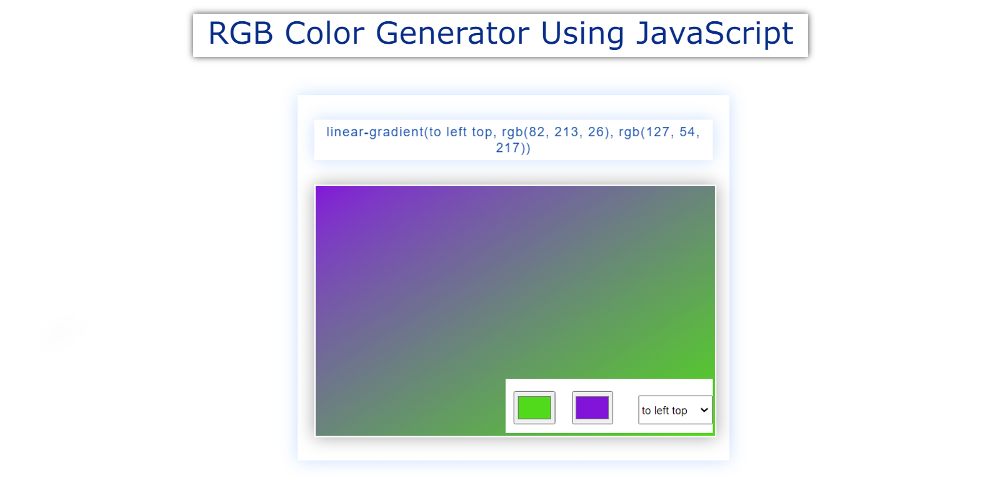
As you can see above, this is a color generator project that I created with HTML CSS, and JavaScript.
First created a box on the webpage. I used shadows to highlight the box. First of all, we have made a small display where the CSS codes can be seen. That means the color code can be found here. You can copy these codes and use them in your work.
Then there is a large display in which the colors can be seen. This means that the colors that you select can be found here. At the bottom of this display is a small area where there is a variety of information to control. From there you can select different colors and angles.
How to Make RGB Color Generator Using JavaScript
Now is the time to create JavaScript RGB Color Generator. It is very easy to make. If you have a basic idea about HTML, CSS, and JavaScript then you can easily create it. Here I have shared the necessary information and tutorials.
HTML, CSS, and JavaScript have been used to build it. The color picker element of HTML has been used to capture the color.
Step 1: Basic structure of Color Generator
First of all, I did the basic design of the color generator project, that is, I created a box on the webpage. For which the following HTML and CSS codes have been used.
I designed the web page using the following codes.
I have added the required CSS code for this box using the following CSS codes. This box has width: 480px and height: 400px. Box-shadow, margins, and padding have been used to enhance the beauty.
Step 2: Color code viewing display
Now is the time to create a display in which the color codes can be seen. You can use these codes directly in your work. This color code depends on the height and size of the box padding. Box-shadow is used here for highlighting.
Step 3: Create an RGB Color viewing display
Now a display has been created in which the colors can be seen. When you select a color, with the help of color input, those colors can be seen in this display.
The display's width: 480px, height: 300px and two pixels white border has been used to enhance the beauty. Here a background color is selected by default.
Step 4: Control area for creating color
Now I have added different information to control. First I created two caller inputs where you can select the color of your choice.
We all know that we get a lot of input from HTML. Color is one of them. Then select box has been created here. In other words, you can select which angle these two colors will be connected to each other.
The following codes have been used to design the control areas. Its width: 250px and it is in float condition on the color display.
The following codes have been used to design the two color boxes and the selector space. Color box width: 50px, height: 40px and Sylhet box width: 90px, height: 35px.
Step 5: Activate RGB Color Generator with JavaScript
Above we have done all kinds of designs. Now is the time to implement a Simple RGB Color Generator with the help of JavaScript. Here I have given the step-by-step JavaScript and the explanation required for each line.
First I set the constants of some HTML elements. Because we can't directly use any HTML element in JavaScript. For that, a global constant has to be determined.
Using the following JavaScript I have arranged to display it in the color code box. Here we have stored all the calculations in a constant called "CSSprop". Then I have arranged to display the information in the display using "textContent".
I have given two types of instructions using the following codes.
➤ This will determine how the color codes appear in the code box.
➤ According to the color code, the colors can be seen in the display.
Here we have basically given the format of linear-gradient with which the value of the degree, color 1, color 2 will be added.
We have added the values of the input to "returnColor" using the following three-line code. The "addEventListener" has been used to add this.
Hopefully from the above tutorial, you have learned how to create a Simple RGB Color Generator using JavaScript.










Comments
Post a Comment
Tell me what you think ??😎